Un marketero entiende que el éxito se consigue al ofrecer una experiencia digital que esté a la altura de sus clientes y usuarios. ¿No lo sabías? Entonces es un alivio que te lo estemos diciendo, porque el diseño web responsive es una forma de lograr exactamente esto.
Después de todo, cada vez son más las personas que acceden a Internet usando un teléfono inteligente. De hecho, siendo más específicos, el 82 % de los usuarios realizan consultas en sus dispositivos móviles antes de hacer una compra en un establecimiento.
Si esto no te convence, considera que más de la mitad de las compras se efectúan desde smartphones, y que el 55 % de los consumidores compran a través de su teléfono tras haber visto los productos en redes sociales. ¿Aún te preguntas por qué es tan relevante el diseño responsive? Te lo contamos todo a continuación.
¿Qué es el diseño web responsive?
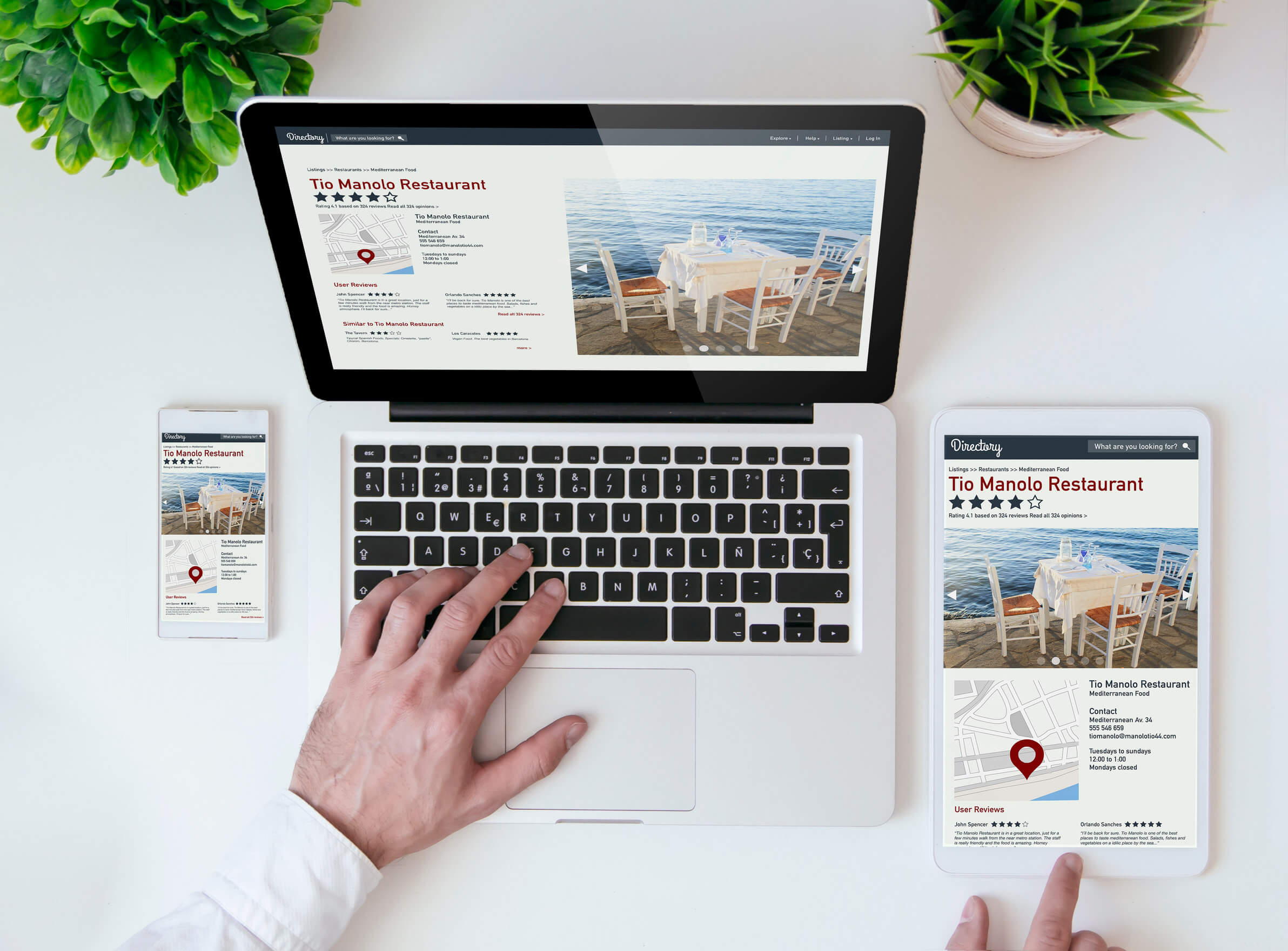
Existen muchos tipos de diseño web y el responsive es solo uno más de ellos. Este permite adaptar el contenido y los elementos de un sitio a los distintos formatos de dispositivos móviles.
Cuando una página web es responsive, quiere decir que podrá detectar el ancho de la pantalla de teléfonos inteligentes y tablets, y ajustar todos los elementos, lo que mejorará en gran medida la experiencia de clientes y usuarios.
Ahora bien, se debe tener cuidado con confundir un sitio web responsive con uno para móviles. En el primero se tiene una página capaz de adaptarse a los múltiples formatos de dispositivos, mientras que en el segundo se crea otro sitio, esta vez para móviles, que es una versión del que funciona en ordenadores. En ese sentido, tendrás dos páginas web a las que mantener y actualizar.
Descubre: Diferencias entre un diseñador y un desarrollador de página web
¿Cuáles son las ventajas del diseño web responsive?
Como estarás imaginando, lo anterior puede crear, incluso, contenido duplicado. Así que veamos qué ventajas tiene utilizar el diseño responsive en el sitio.
Sigues las políticas de Google
Gracias a su popularidad, Google es el buscador con el que debes llevarte bien si quieres que clientes y usuarios puedan encontrar tu página. Ten presente que este no es momento para ser rebelde, sino para seguir las recomendaciones de “Papá Google”. Y una de ellas es utilizar un diseño responsive, de hecho, ¡le encanta!
Evitas crear contenido duplicado
Cuando tu página web no tiene un diseño responsive, estarás obligado a crear versiones para cada uno de los dispositivos; es decir, un sitio para ordenadores y otro para teléfonos inteligentes.
Al final existirán dos páginas web iguales, lo que en el SEO es una muy mala noticia. Como vimos en el punto anterior, es necesario respetar las políticas de Google, y el buscador castiga de forma severa el contenido duplicado. No solo bajarás posiciones en las SERPs, sino que poco a poco desaparecerás.
Mejoras tu posicionamiento en dispositivos móviles
Así como Google castiga, también premia. Cuando el buscador detecta que un sitio web ha sido optimizado para teléfonos móviles, te colocará en posiciones superiores a las de aquellos que aún no lo han hecho. Y sabes que significa esto, ¿cierto? Más clientes / usuarios, más compras / visitas.
Disminuyes la tasa de rebote

A nadie le gusta entrar a un sitio que no se muestra de forma correcta. Tanto clientes como usuarios salen corriendo de estas páginas, lo que termina por aumentar la tasa de rebote, y en Google bajando tus URLs algunas posiciones. Y ya sabemos lo terrible que es esto.
Una forma efectiva de disminuir la tasa de rebote es utilizar un diseño responsive, ya que los usuarios que entran desde dispositivos móviles se quedan por más tiempo en los sitios optimizados.
Reduces el tiempo de carga
Te estarás preguntando irritado “¿qué otra cosa penaliza Google?”, y estarás en lo correcto si piensas en una página web con una carga lenta. Por fortuna, el diseño responsive puede reducir el tiempo de carga, así evitarás que tus usuarios salgan volando del sitio, lo que afecta la tasa de rebote y la posición en las SERPs.
Generas confianza y reconocimiento de marca
¿Sabías que el 57 % de los consumidores no recomendarían una página que se vea mal en dispositivos móviles? Más de la mitad opina que esto los haría sentir decepcionados y percibir la marca de forma negativa.
Sabemos que eso es algo que nadie quiere, por lo que aplicar un diseño como el responsive en tu sitio es fundamental para que los usuarios te encuentren, les agrades y vuelvan a ti.
¿Cómo aplicar el diseño web responsive en un sitio web?
Hay dos caminos para crear un sitio web responsive. Uno largo y uno corto, pero todo depende de lo que quieras para tu página y negocio. El camino largo sería utilizar CSS y HTML, mientras que el corto se trata de emplear un sistema de gestión de contenido (CMS, por sus siglas en inglés) o un creador de páginas web.
En general, un CMS es un programa que permite crear, administrar y gestionar una página web sin la necesidad de codificar. Además, permite configurar el sitio de modo que cuente con un diseño responsive.
Es probable que si te mencionamos algunos CMS, tengas una mejor idea de su funcionamiento. Los más populares incluyen WordPress, Joomla!, Drupal, TYPO3 y Shopify.
Algunos consejos para que el diseño responsive funcione
Además de un CMS o un creador de sitios web, hay algunos consejos que debes seguir para que tu sitio web sea por completo responsive. Toma en cuenta lo siguiente:
- Adapta los botones de CTA. En lugar de eliminarlos, piensa en nuevas ubicaciones.
- Usa el formato SVG para ilustraciones e íconos.
- Procura que las imágenes sean a escala.
- Cuida que la tipografía guarde armonía tanto en la versión móvil como de ordenador.
- Aprovecha funciones de los smartphones como las llamadas.
Lee también: 6 consejos para que tu página corporativa cause buena impresión
Si no tienes un sitio web responsive, apresúrate. Es probable que estés perdiendo clientes o usuarios que acceden a tu sitio a través de dispositivos móviles (¡lo que es bastante!).