Cuando estás creando tu primera página web crees que lo más importante será el diseño de la interfaz, porque el usuario tiene que verlo bonito. Pero a medida que adquieres experiencia te das cuenta que para tener un sitio web bien hecho será fundamental prestar atención a la estructura web.
Cuanto más grande sea el sitio que estás construyendo, más importante será tener una correcta arquitectura de datos y una adecuada distribución de los contenidos. Si la web cumple con esos requisitos, tendrá una mayor usabilidad y estará mejor posicionada en los buscadores. Existen muchas características que debe tener un sitio web bien diseñado. Ahora te contaré cuáles son las que no pueden faltar.
¿Qué es la estructura web?
Es la forma en la que se organizan y distribuyen las distintas páginas que forman parte de un sitio web y la manera en que se relacionan entre ellas. Un sitio mal estructurado le da la sensación al usuario de estar perdido, ya que no encuentra lo que necesita.
Por ejemplo, cuando el menú tiene demasiados submenús, o cuando necesita entrar a una página para luego buscar algo que lo lleve a otra página y de ahí buscar una nueva página; hacer tantos pasos no solo lleva tiempo, puede generar confusión y, por lo tanto, rechazo.
No solo los usuarios rechazan estas fallas en las estructuras, los robots de los buscadores detectan las marañas de links internos y se dan cuenta que el sitio no es eficiente, entonces lo castigan en términos de SEO y será menos probable encontrarlo entre las primeras opciones.
¿Por qué un sitio bien hecho tiene mejores resultados SEO?
Para mejorar los resultados en las Search Engine Results Pages (páginas de resultados de los buscadores), hay que tener en cuenta muchos aspectos del sitio web, como el contenido y los tiempos de carga. Pero aquí vamos a ver por qué es importante una buena estructura.
Por un lado, un sitio con una buena estructura ayuda a Google y otros buscadores a entender de qué se trata el sitio. La estructura ayuda a encontrar e indexar el contenido de productos o servicios con más facilidad. Además, le permite saber al buscador el objetivo del sitio y encontrar dónde está la información más relevante para los usuarios.
Por otro lado, en un sitio bien hecho el contenido propio no compite entre sí.
La estructura web y la experiencia del usuario (UX)
Un sitio bien estructurado facilita la experiencia del usuario. Es decir, para quienes ingresan al sitio es fácil encontrar lo que necesitan, los menús son claros, no hay páginas escondidas detrás de otras páginas, etc. Eso genera mayor satisfacción en el usuario y por lo tanto aumenta las probabilidades de que el ingreso al sitio consiga una conversión, que puede ser una venta, suscripción o cualquiera que sea el objetivo del sitio.
Te recomiendo leer estos 5 consejos para hacer mejores diseños UX para móviles.
¿Cómo es la arquitectura de un sitio web bien hecho?
Estructura de contenido piramidal
Podríamos decir que la estructura tiene que ser como una pirámide invertida. El Home o Página de Inicio tendrá la información más general, como si fuera la base de la pirámide, pero patas para arriba. A medida que vamos bajando en la pirámide, la información se hace más específica.
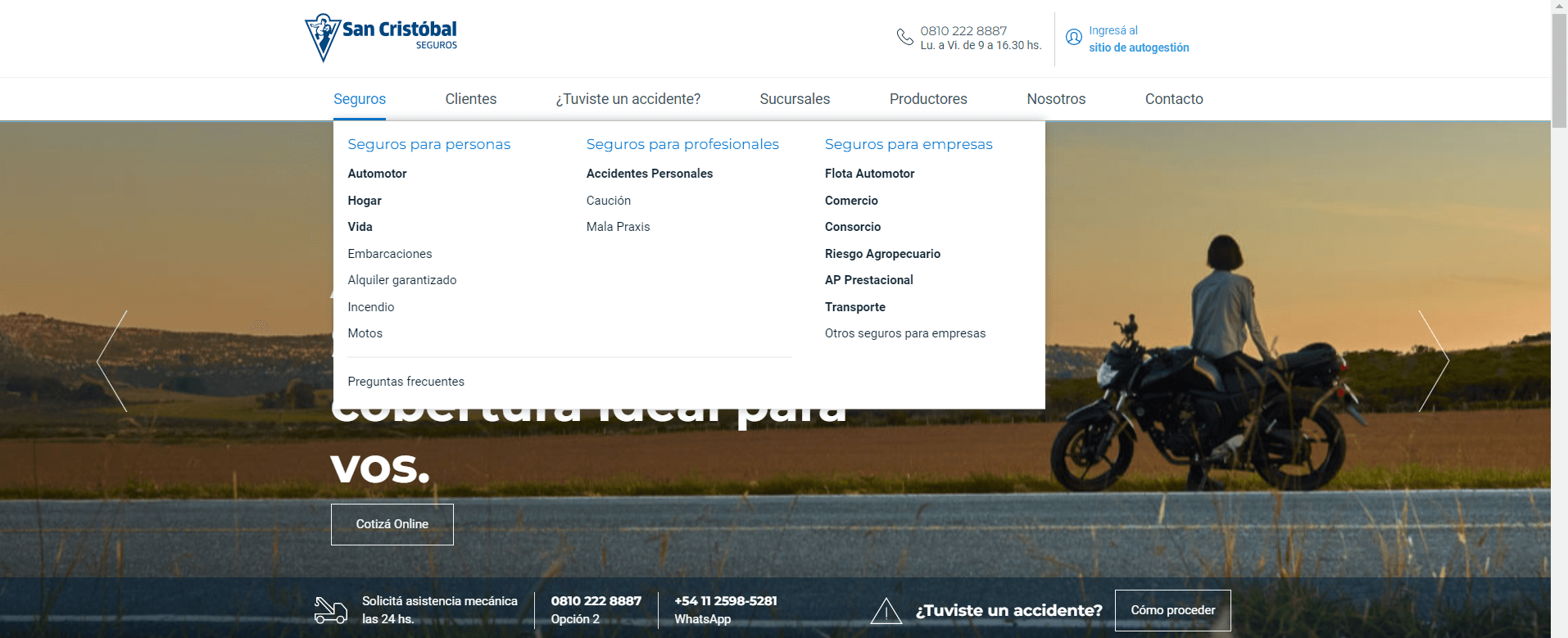
Para entender mejor, podemos ver el sitio de una compañía de seguros. Veremos que en el Home habrá información general de las distintas categorías de seguros que ofrecen y para conocer más detalles de cada una, deberemos entrar a esas páginas.
Lo mismo sucede con el menú. El menú general tiene un submenú llamado Seguros y allí dentro hay menús más específicos, como Seguros para personas, Seguros para profesionales y Seguros para empresas, y a su vez cada uno de esos submenús tiene elementos más específicos.

Como se observa en este ejemplo, la correcta división del contenido en categorías también es fundamental, ya que favorece la usabilidad. Imagínate si al hacer clic en Seguros se desplegara un solo menú con todos los tipos de seguros, sin dividirlos en las categorías de personas, profesionales y empresas. Sería una pérdida de tiempo para el usuario tener que encontrar el que necesita dentro de una lista demasiado larga.
Estructura de los enlaces internos
El interlinking es una de las características de un sitio web bien estructurado. Las páginas superiores deben tener enlaces que permitan dirigirse a las páginas inferiores, y viceversa. Ya sea que uses un hipervínculo con el nombre de la página a la que quieres dirigir al usuario, o con un enlace en la palabra Volver, de alguna forma el usuario tiene que poder regresar a la página superior mientras navega en una inferior.
Para lograr una buena estructura de enlaces internos también es importante tener bien estructurado el menú superior y el menú del footer. En el menú superior siempre deberías tener un botón que le permita al usuario llegar en un solo toque al Home.
Si el Home está bien optimizado para SEO, y la estructura de interlinking es correcta, la autoridad del Home se transfiere a las demás páginas del sitio.
Clasificar el contenido
Ya hablamos de la importancia de establecer categorías. Como expliqué, se debe dividir el contenido en categorías y subcategorías, de acuerdo a la jerarquía que tenga. Pero además, se puede etiquetar el contenido.
Las etiquetas no siguen una jerarquía pero permiten relacionar contenidos entre sí, incluso cuando pertenecen a categorías diferentes. Por ejemplo, en un sitio web de turismo alguien que está navegando por una página de Hoteles en Bariloche, podría ir a la etiqueta Bariloche y allí encontraría distintas categorías, donde habría más contenido relacionado, como Restaurantes de Bariloche o Qué hacer en Bariloche.
Contenido clave o Cornerstone Content
Como explican en el sitio de Semrush, los Cornerstone Content son los pilares de contenido, los que definen la temática de tu sitio o de tu negocio. Estos contenidos son los que hacen que toda persona que visite tu web, sabrá de qué hablas y cómo los puedes ayudar.
Para mejorar la experiencia del usuario, tenemos que dejar claro esto apenas ingresa al sitio y que no tenga que pensar demasiado. ¿Te pasó alguna vez abrir una web y no saber a qué se dedican? ¿Cuál fue tu sentimiento hacia esa web?
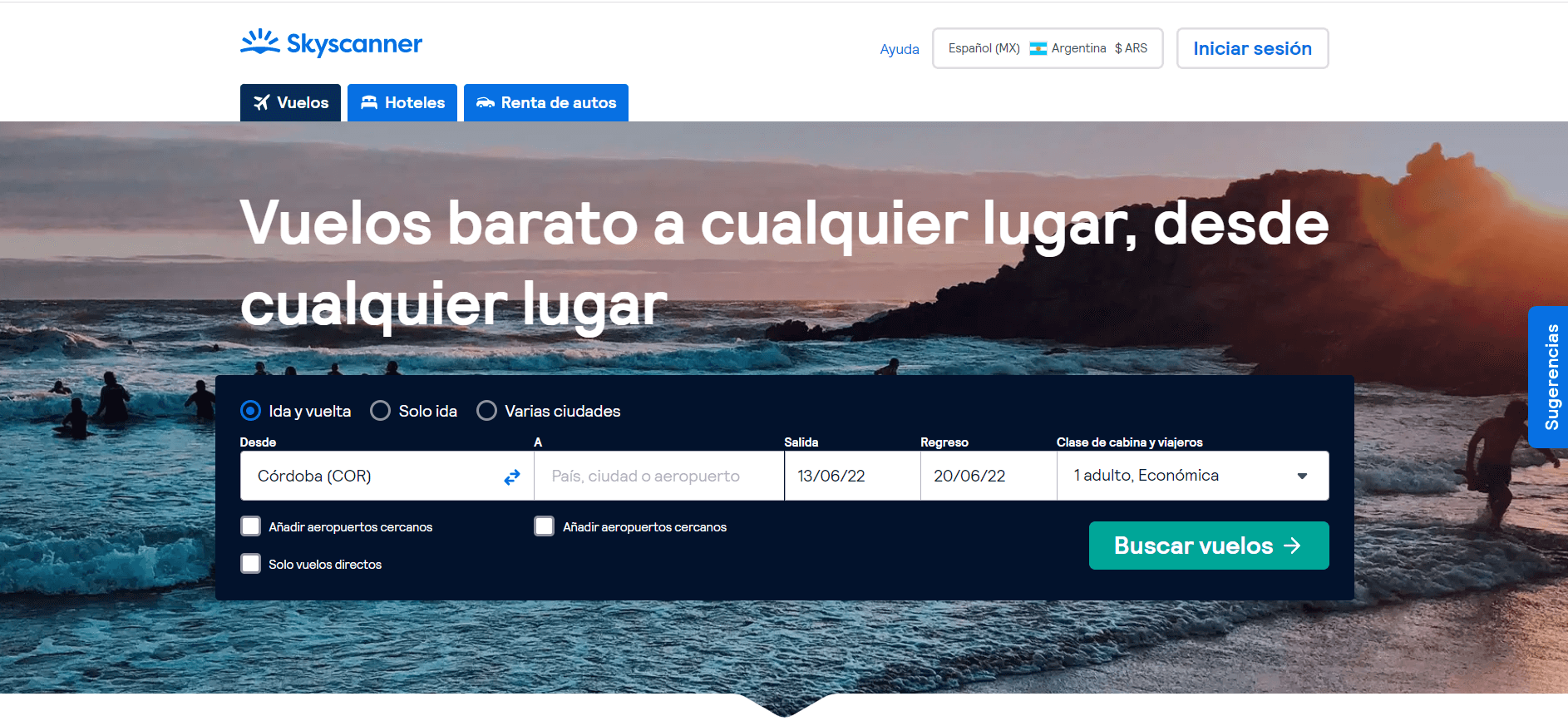
Un ejemplo de un sitio web bien hecho, y que maneja bien este tema, es el buscador de vuelos Skyscanner. Tan pronto como ingresamos al Homepage nos damos cuenta qué podemos hacer en el sitio web de ellos. Directamente nos ponen el formulario para que busquemos el vuelo, y lo segundo que llamará la atención serán las pestañas que nos permiten saber que si queremos también podemos buscar hoteles y alquilar autos.
Además, incluyen un slogan claro, que dice explícitamente por qué deberías comprar con ellos.

Actualizar el sitio web
Una página web bien hecha debe tener actualizado tanto su contenido como su estructura. Si tienes productos o servicios que ya no estén a la venta, es necesario eliminar su página.
Debes tener en cuenta algo importante, si la dirección de ese producto estaba bien posicionada en los buscadores y atraía usuarios, no deberías eliminarlas sino generar una redirección. Lo ideal es hacer dicha redirección hacia un producto similar que también pueda interesarle al usuario, hacia la categoría que lo incluía o en última instancia hacia la página de inicio.
Si haces cambios en la estructura de tu página web, debes comunicárselo a Google Search Console enviándole el sitemap XML.
Estructura de un sitio web
Veamos cuál es la estructura de un sitio que contiene varias páginas. En este caso el análisis se hace en base a la funcionalidad de cada página.
Home o Inicio
Es la más importante. Es la que verá la mayoría de los usuarios, por lo que es en donde debes explicar qué haces y por qué eres su mejor opción para lo que sea que necesite.
Las secciones que incluye el Home varía de acuerdo al objetivo del sitio web y de la industria en donde se desempeña la empresa. Algunos elementos comunes a la mayoría de las páginas de inicio son:
- Llamado a la acción (CTA): Suele ser un botón que invita al usuario a ponerse en contacto, a suscribirse o a comprar algo.
- Vista de tus productos más destacados: No debes entrar en detalle, sino mostrar tus mejores productos para que el usuario sepa qué es lo que vendes. Cada producto puede tener un enlace para ir a su propia página, y allí sí el cliente verá todos los detalles.
- Ofertas: Si tienes una oferta o un precio especial, deberías destacarlo en el Home.
- Indicadores de satisfacción: Puedes mostrar números que indiquen tu éxito o testimonios de clientes satisfechos. Suele ser una sección dedicada a generar confianza y demostrar éxito pasado.
Contacto
En tu página de contacto debes incluir un formulario de contacto, para que los usuarios puedan contactarte las 24 horas. Dependiendo el negocio que tengas, también puedes incluir un número telefónico o un número de WhatsApp.
Si tienes una tienda o una oficina física, debes incluir tu dirección postal y el horario de trabajo.
Productos y servicios
Debes ofrecer tanta información como puedas de cada uno de los productos y servicios que ofreces. Si es posible permite al usuario hacer comparaciones para que sepa cuál es el que más le conviene.
Es recomendable tener una página donde se muestran todos los productos y luego una página individual para cada uno de los artículos.
Otra característica que debe tener la página de productos es la posibilidad de filtrar. Eso ayuda al cliente a encontrar más rápido lo que se adapta a sus gustos y necesidades.
Y, por supuesto, en la página de cada producto debes incluir un CTA, para que el cliente pueda comprar el producto. El botón tiene que tener un texto claro, del tipo: “Añadir a la cesta”, “Reservar ya” o “Comprar ahora”.
Blog
Los blogs son un gran complemento de todo sitio web bien planeado. A través de la creación de contenido ayudan al sitio a posicionarse mejor en Google.
Políticas de privacidad
Aunque sea la página menos visitada de tu sitio, debes incluirla para cumplir con la regulación de la mayoría de los países.
Debes informar a tus usuarios sobre el procesamiento de los datos que se recopilan a través de tu página web. El link a esta página suele incluirse en el Footer y en las cookies.
Características comunes de los sitios webs más exitosos

El éxito de un sitio web depende de muchos factores, aquí algunos de los que podrían llevar tu sitio a la cima.
1. Se adaptan a distintos dispositivos
La gran mayoría de las personas acceden a internet a través de sus teléfonos celulares. Por ejemplo, en España el porcentaje de población que entra a internet a través de sus móviles es del 91 %. ¿Crees que hoy puede tener éxito una página que no está adaptada a teléfonos inteligentes? Claro que no. Así que tu sitio web tiene que tener un diseño responsive, pensado para ser usado en las pantallas más populares.
2. Velocidad de carga optimizada
Las personas cada vez tenemos menos paciencia y nos hemos acostumbrado a que las cosas funcionen muy rápido. Si tu sitio demora en cargar, el usuario sentirá frustración inmediata y se irá antes que todos los elementos se hayan desplegados.
3. Se actualizan y evolucionan
Actualizan su contenido y a medida que la demanda de los usuarios cambia, el sitio modifica su estilo y su estructura.
4. Cumplen con la necesidad del usuario
Al igual que en un negocio físico, si un usuario entra a tu página intentando realizar algo y no lo logra, no vuelve nunca más. Si quiere alquilar una casa, pero no encontró una forma de filtrar por zonas o si no pudo ver fotos de la que le interesaba, probablemente la próxima vez que tenga que alquilar, no use tu página para hacerlo.
5. Permiten compartir el contenido
Tu público es tu mejor publicista. Si alguien está satisfecho con tu producto estará orgulloso de haberlo comprado y querrá compartirlo con el mundo. Esa acción del usuario hace que más personas lleguen a tu sitio, y además llegan con confianza porque vieron que alguien que ya conocen lo usó y compró a través de él. Así la opción de compartir es una gran característica que tiene que tener un sitio web bien hecho.
Aquí puedes aprender más sobre el Social Commerce.
6. Tienen buena navegabilidad y facilitan la búsqueda interna
Las páginas web más populares son sencillas y están bien estructuradas. Además, tienen la función de buscar, para facilitarle al usuario la posibilidad de encontrar lo que necesita.
7. No tienen enlaces rotos
Es bastante difícil pensar que la página web de una gran empresa o de una red de social tenga un enlace roto, de esos que te devuelven un mensaje de error. Evitar esos enlaces también es importante para lograr una buena experiencia de usuario.
8. Personalizan la experiencia
Una página web bien hecha logra capturar la información del cliente para personalizar su experiencia tanto como se pueda, y de esa forma tener mayor conexión con el usuario y darle lo que necesita.
Son muchos los detalles que hay que tener en cuenta a la hora de crear una página web, así que antes de comenzar con tu sitio, planifica bien todas sus partes. Puedes usar esta guía para tener una buena referencia de las partes que tiene que tener un sitio web y cuáles son las características de los sitios exitosos.



